Utilizing Tailwind CSS in our project means that we apply styles directly within our component code. As Clay is built with React, all the HTML-like DOM nodes are declared in code using the JSX syntax extension, a feature of TypeScript/JavaScript. Don't hesitate to delve into the code and make alterations as needed.
Clay organizes its code into logic-heavy and low-code files. Notably, all components visible in Storybook are categorized as low-code files.
You can find all low-code component files directly under: src/components.
How to Locate a Component
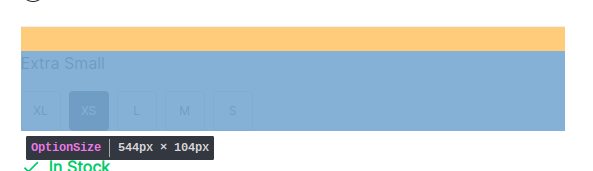
One of the most efficient ways to locate a component is to use React Developer Tools. This is a browser extension that attaches to React-based pages and can highlight components, in addition to DOM nodes. If you launch Clay in development mode (npm start), the names of the components will remain unaltered. However, in production builds, component names might be obfuscated due to code minification.
When using the Chrome browser, you can locate a component by following these steps:
-
Install the React Developer Tools plugin.
-
Open your project's development mode page (typically http://localhost:8000).
-
Launch Chrome Dev Tools (Ctrl+Shift+I).
-
Look for the React Components tab (this is provided by the plugin).
-
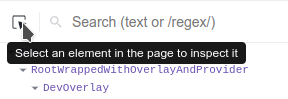
Click on the "select an element to inspect" icon.
-
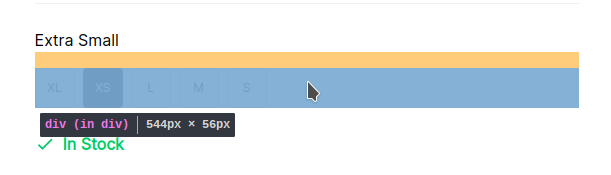
Select an element on the webpage.
-
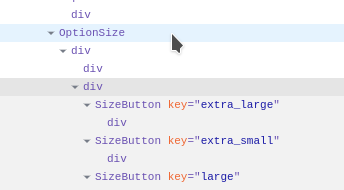
Inspect the hierarchy and find the nearest named parent component.
As you hover over the component, it will also be highlighted on the webpage.
-
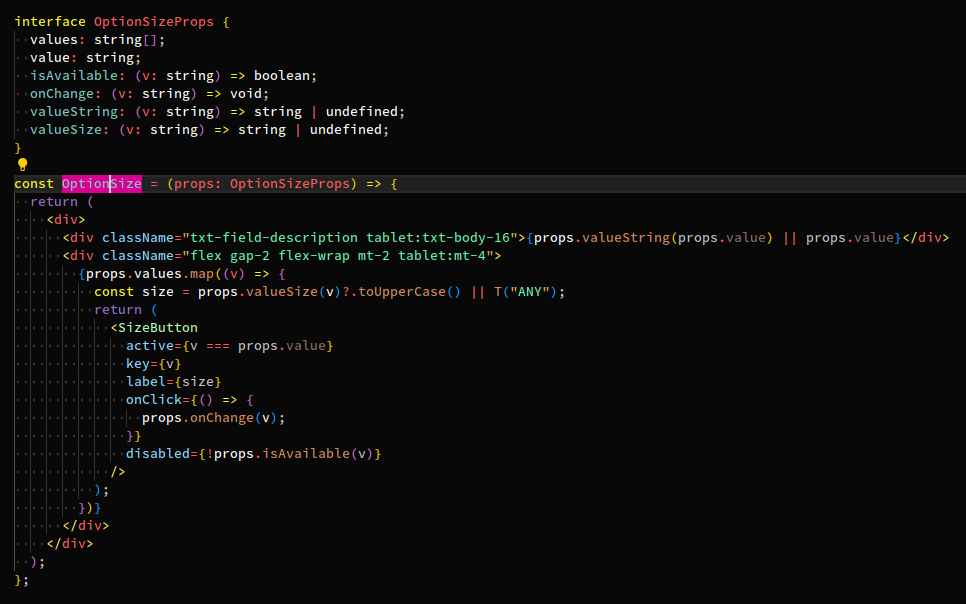
Use the text search in your code editor to locate the component.
Here, you'll notice some Tailwind CSS classes already in use. Feel free to adjust them to suit your needs. When running Clay in development mode, it will update almost instantly to reflect your code changes.