Customizing the Cart
The Cart can be is customizable using custom fields in a content block. After creating it, specify them in the config file using the cartContentBlockHandle.
Supported Content Models
The following content models are supported:
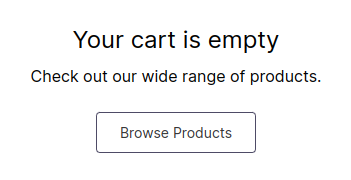
Empty Cart Link
The cart always displays a "Browse Products" button when empty. However, this content model allows you to specify a category for the user to visit when the button is clicked. By default, the button simply closes the cart. When specified, the cart is closed and the user is navigated to the category page (ensure the selected category is "featured").
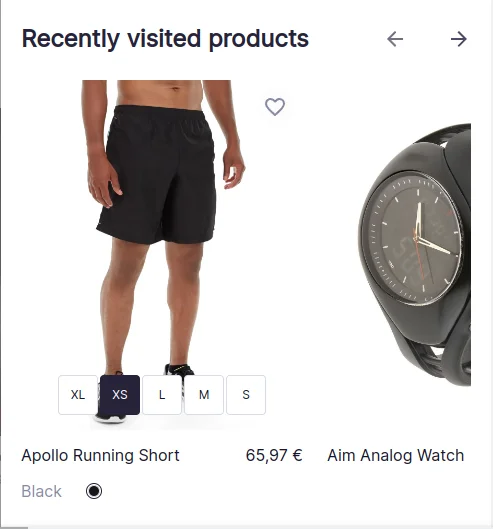
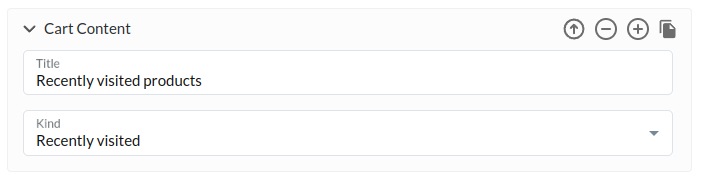
Cart Content
An empty cart may display a block with products at the bottom. This is controlled by the presence of this content model's custom field.
The fields are as follows:
-
Title - The title of the section.
-
Kind - The kind of the section. The available kinds are:
- Cross-sell products - Products from a list of cross-sell products (manually defined on a product, this represents an aggregation of associated items from all of the products in the cart).
- Up-sell products - Products from a list of up-sell products (manually defined on a product, this represents an aggregation of associated items from all of the products in the cart).
- Recently visited - Recently visited products by a customer.