Customizing the Home Page
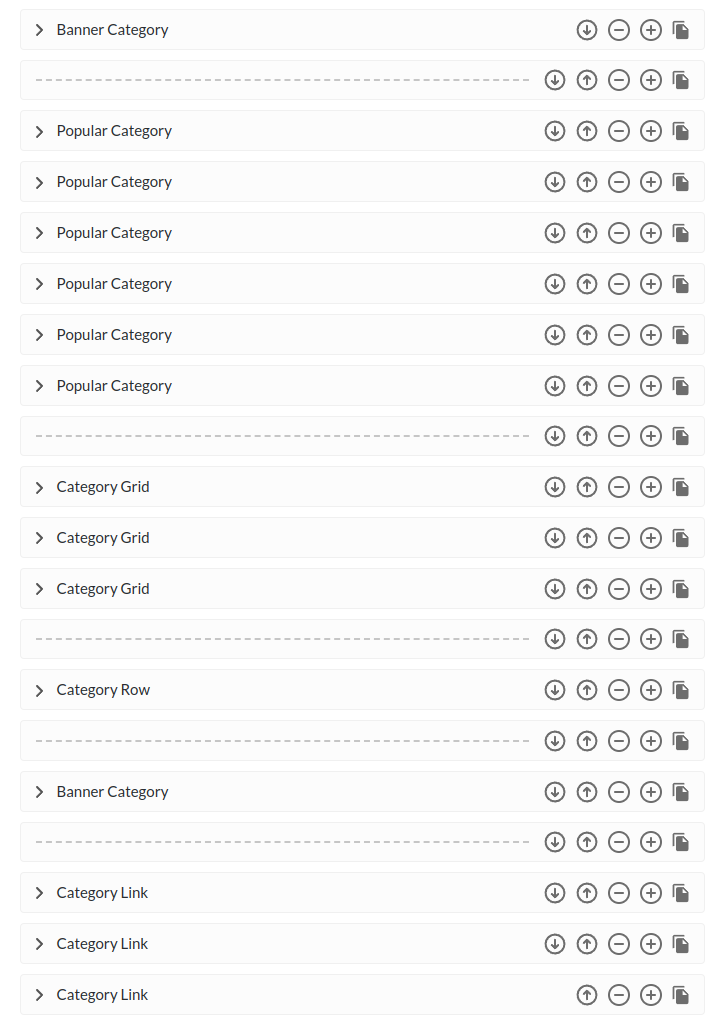
You can customize the Home Page through custom fields in a content block. Once created, you specify it in the config file via homePageContentBlockHandle. The Home Page will then display multiple sections of custom fields, separated by a separator.
Supported Content Models
The content models supported are as follows:
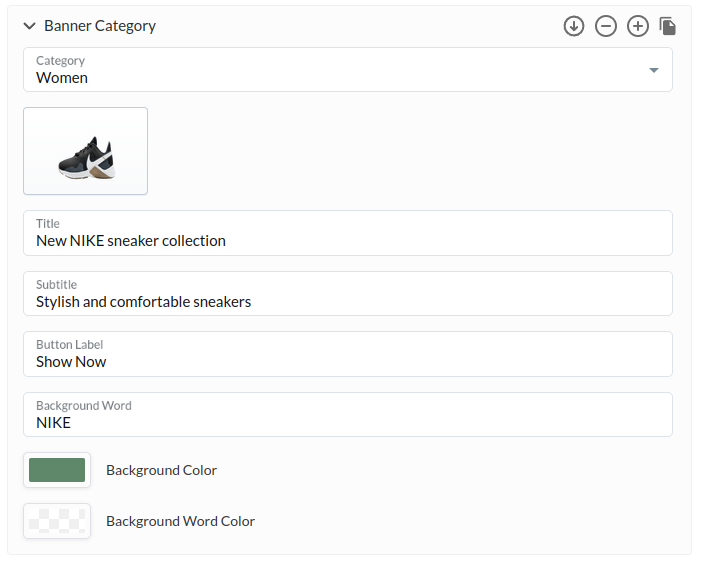
Banner Category
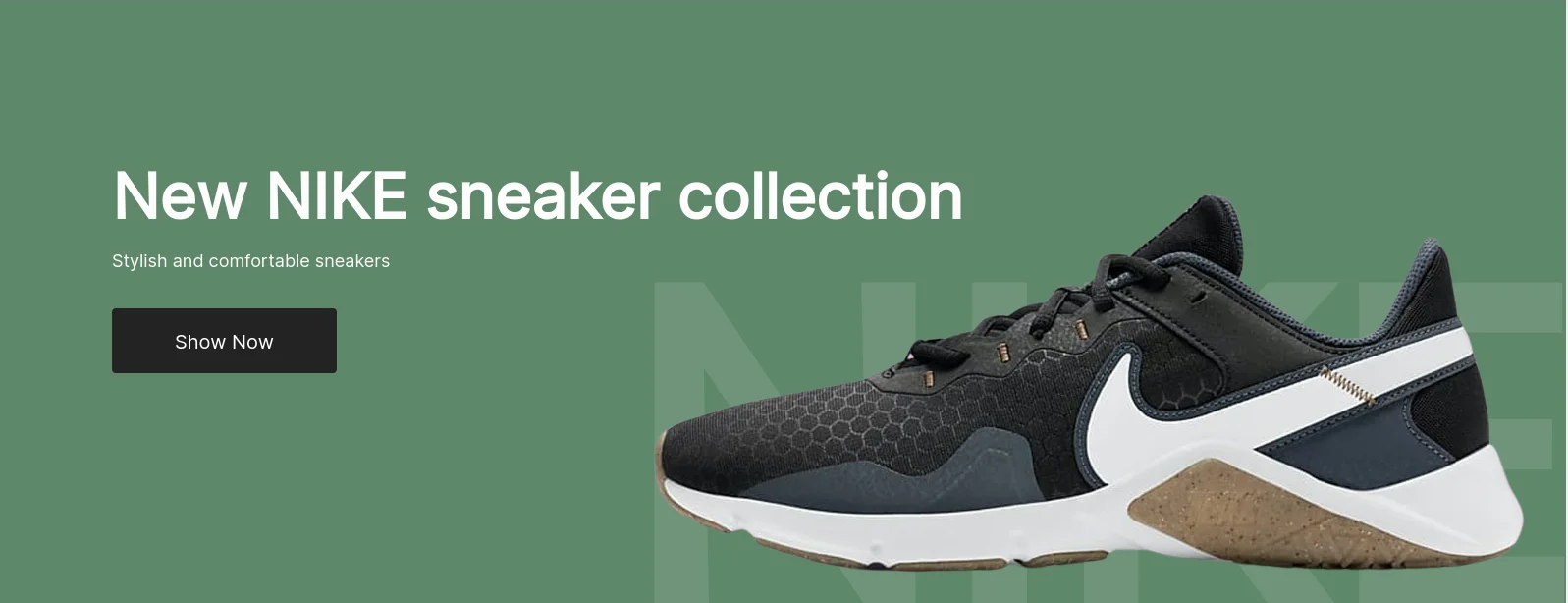
This model displays a page-wide banner featuring a category. If it's the first block on a page, it's treated specially. It can also be placed as a non-first block, but in this case, it will have padding.
The fields are as follows:
- Category - Determines the category link.
- Image - Specifies the image to display.
- Title - Sets the title text to display.
- Subtitle - Sets the subtitle text to display.
- Button Label - Specifies the button label text.
- Background Word - Determines the background text, usually a single word.
- Background Color - Sets the background color.
- Background Word Color - Sets the color of the Background Word (supports alpha).
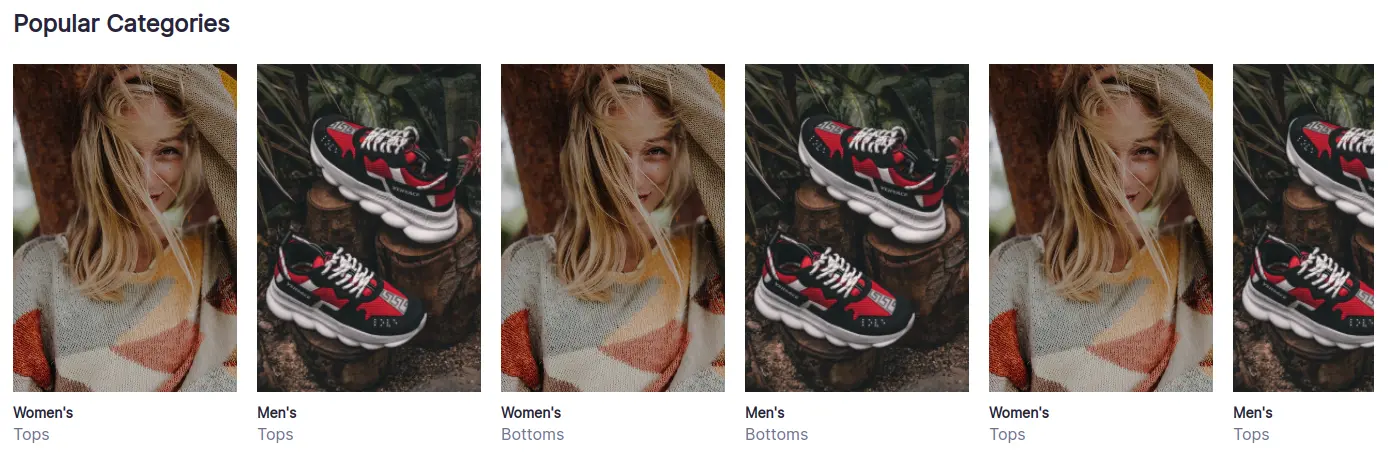
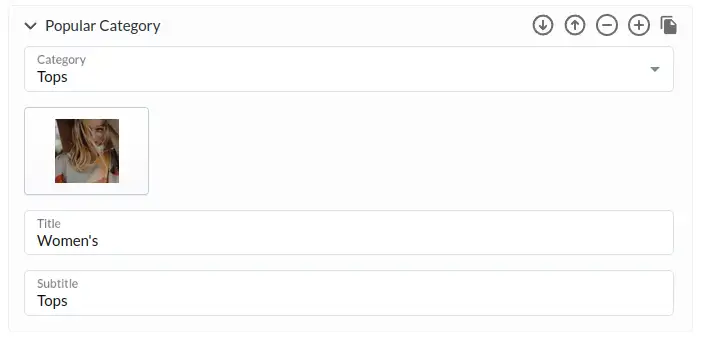
Popular Category
This model displays a set of clickable category links in a row. It supports any number of fields in a block, but it's best to provide at least five.
The fields are as follows:
- Category - Determines the category link.
- Image - Specifies the image to display.
- Title - Sets the title text to display.
- Subtitle - Sets the subtitle text to display.
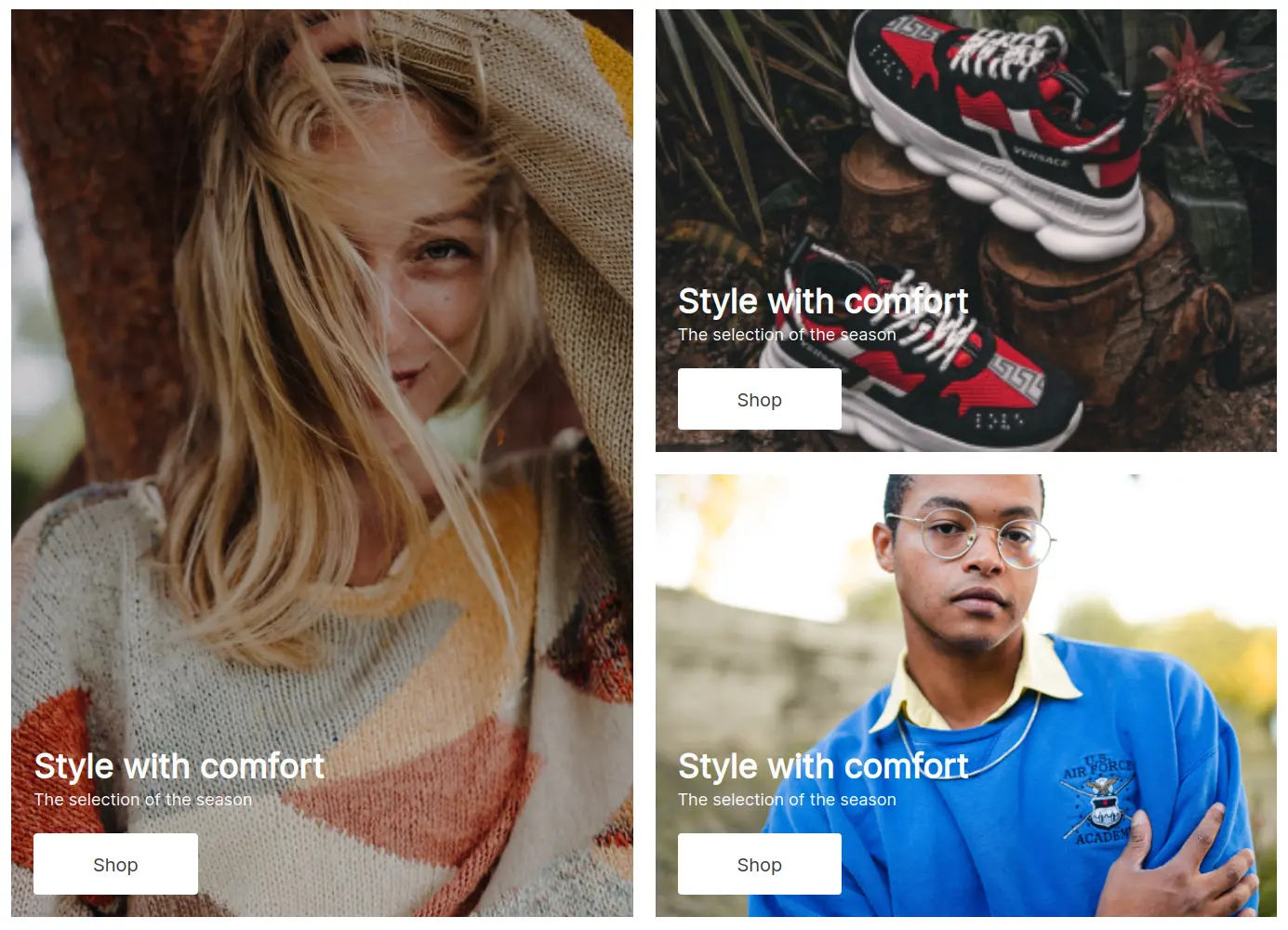
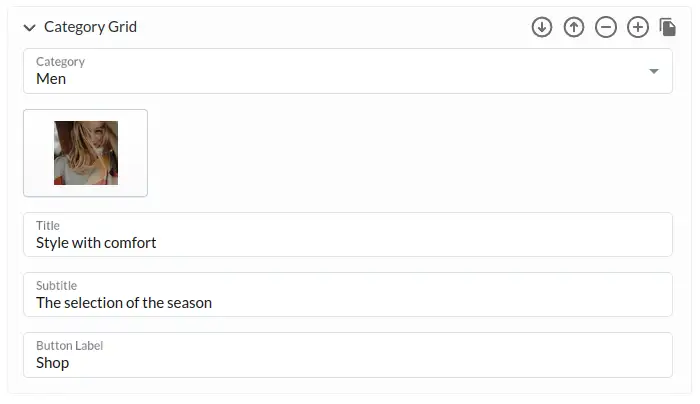
Category Grid
This model displays three categories with buttons in a special grid layout. It requires exactly three fields in a block.
The fields are as follows:
- Category - Determines the category button link.
- Image - Specifies the image to display.
- Title - Sets the title text to display.
- Subtitle - Sets the subtitle text to display.
- Button Label - Specifies the button label text.
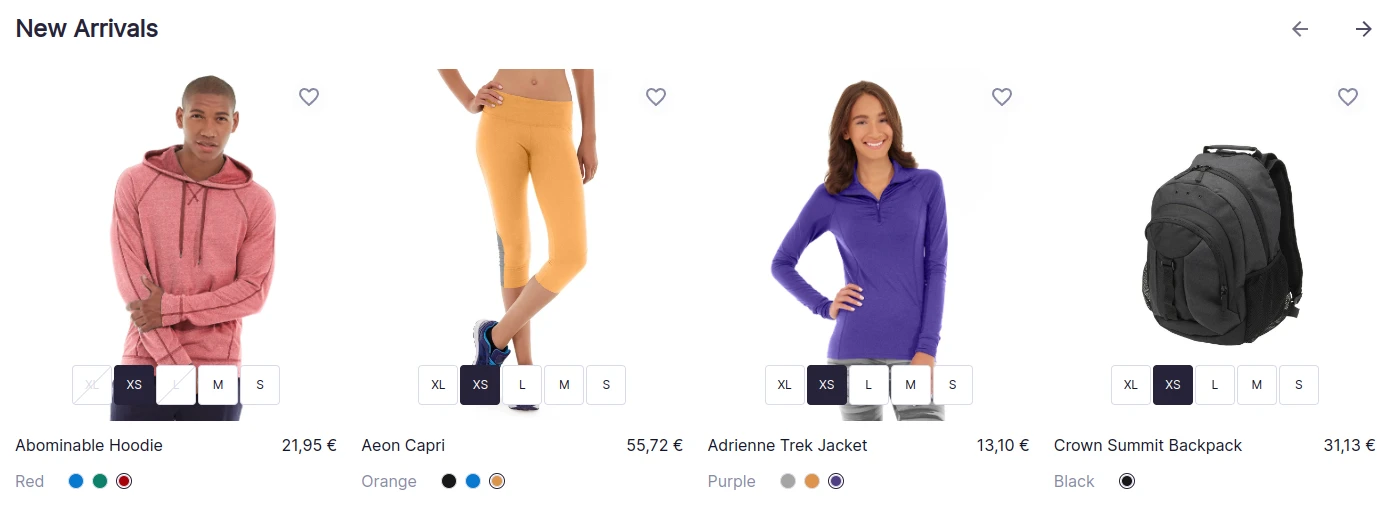
Category Row
This model displays a few products from a single selected category, with a customizable title.
The fields are as follows:
- Category - Determines the category from which to display products.
- Title - Sets the title of the section.
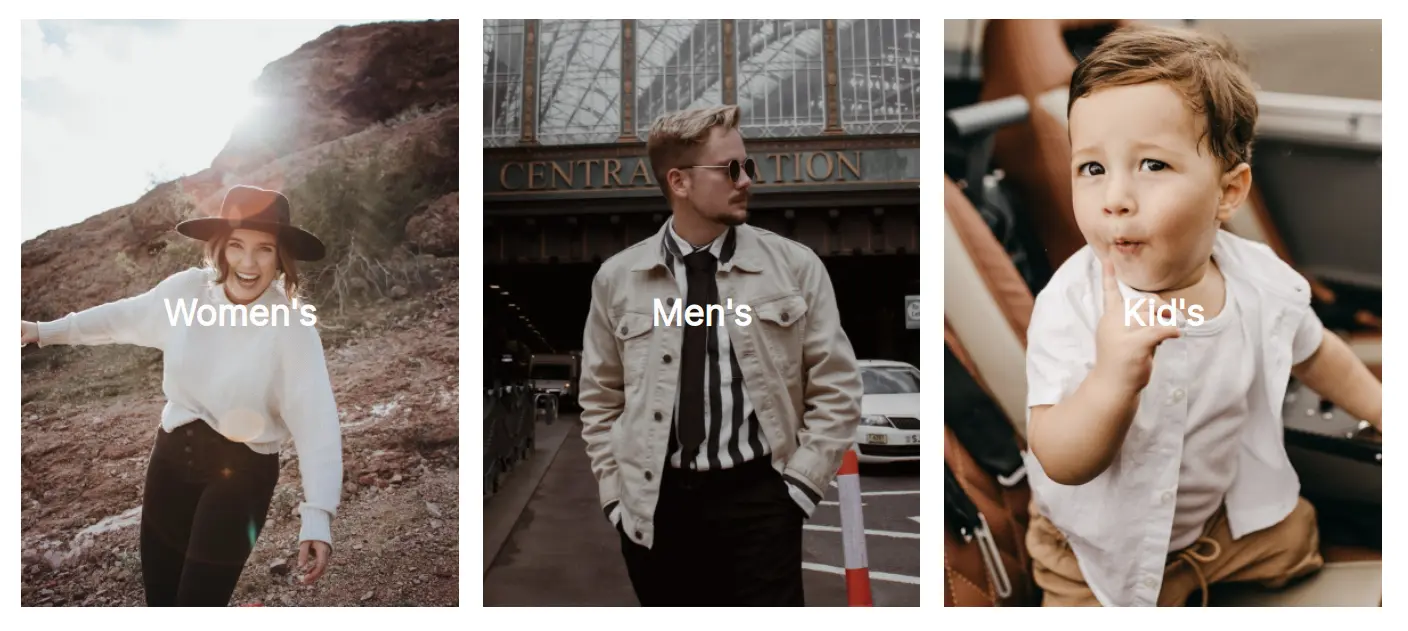
Category Link
This model displays a set of links to categories as large images. The design is optimal for three links, but any number of fields in a block is supported.
The fields are as follows:
- Category - Determines the category link.
- Image - Specifies the image to display.
- Title - Sets the title text to display.